반응형
한스 님의 블로그에서 알아온 것입니다.
각각의 그림들이 의미하는 것은
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags
라고 합니다.
호옷 해석판 발견!! 블랙파야님 블로그! 감사합니다~
색깔로 태그들을 표현해 준다고 하는데, 색들의 의미를 보면
- 파랑: 링크 (<a> 태그)
- 빨강: 표 (<table>, <tr>, 그리고 <td> 태그)
- 초록: <div> 태그
- 보라: 그림 (<image> 태그)
- 노랑: 폼 (<form>, <input>, <textarea>, <select>, 그리고 <option> 태그)
- 주황: 개행과 인용문 (<br>, <p>, 그리고 <blockquote> 태그)
- 검정: 뿌리 (<html> 태그)
- 회색: 그 외
라고 하는 군요.
-------------------------
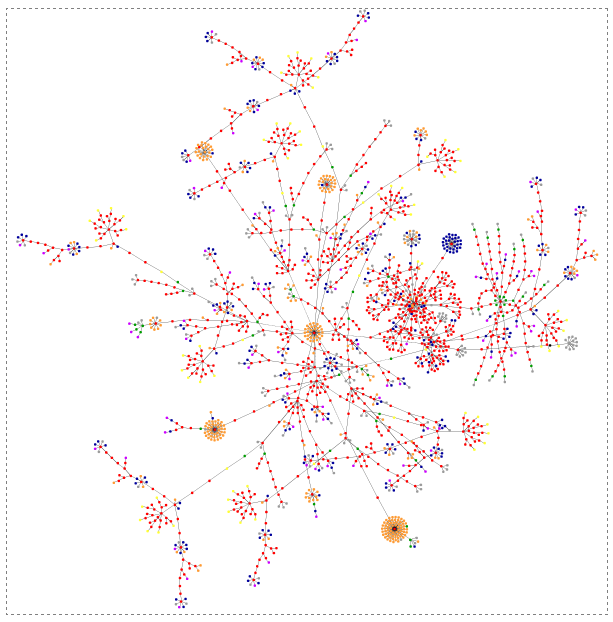
그럼 저의 그래프입니다!!

사실 이것도 아직 미완성입니다... 몇시간 열어놓고도.. 아직도 생성중입니다...(결국 포기했습니다..)
정말... 어떻게 이럴수가 있는거죠... 왜 저렇게 복잡해 지는지 이해가 안되는군요.. 올린게 뭐가 있다고..
저보다 더 최강이신분이 있군요.. 서명덕기자님 블로그!
저도.. 오랫동안 기달린다면.. 저렇게 될까요?
-----------------------------------
다른이들의 그래프 모양
그래프 그리기!
주소를 치시고 기다려 주세요!
참고로 위에서 회색 창만 뜨고 아무 진행도 되지 않는 분들은
자바 애플릿을 설치해 주시길 바랍니다!
자바 애플릿! 여기서 Windows(오프라인 설치)를 꾸욱 눌러 설치해 주세요!
저도 이것을 안 받아서 몇일 동안 피방이라도 가야 하나 걱정했습니다.
벗님의 블로그! 에서 도움을 받았습니다!
감사합니다!
반응형
'각종정보' 카테고리의 다른 글
| 에고그램 테스트!! 자신의 성격진단 진단. (2) | 2007.01.05 |
|---|---|
| 색채 심리 (2) | 2007.01.03 |
| 아이리버 S7 출시! (4) | 2006.12.13 |
| 한때 논란이었던 죽음의 삼각형 동영상. (2) | 2006.12.10 |
| 블로그 링크에 프리뷰 기능을 - Snap (6) | 2006.12.10 |
